Unity + Oculus Integrationを使ってコントローラやハンドトラッキングでボタンを押すまでの手順をStep by stepで説明します。
やっていることはOculus Integrationのサンプルシーン「PokeExamples」と同様ですが、これを0から組み立ててみてSceneを構成するコンポーネントの役割への理解を深めようという趣旨の記事です。
ボタンを押す動作はOculus IntegrationのPoke Interaction | Oculus Developersという機能を使って実装します。
Pokeには「つつく」という意味があります。
以下のステップで実装を進めていきます。
- 無地のボタンの作成
- ボタンの大きさ・高さの調整
- ラベル付きボタンの作成(本記事)
- 好きな形のボタンを作成
- Canvas上にボタンを作成
2022/11/7: githubにプロジェクトを共有しました。
github.com
環境構築・プロジェクト作成
環境構築とプロジェクト作成の手順については、こちらの記事を参照してください。
利用するコンポーネント
今回の記事で新たに使用するコンポーネントは特にありません。
Scene構築手順
Sceneの作成
空のシーンを作成します。(Assets/Sandbox/HandPoke/Scenes/PokeScene2)
途中までは以下の記事のPokeScene1と同様に進めます。
(PokeScene1が作成済みならコピーしてリネームすれば良いです)
ボタンを作成する
Interactables/Buttons配下に「Assets/Oculus/Interaction/Runtime/Prefabs/Poke/PokeInteractable」のprefabを配置して「LabelButton」にリネームします。
LabelButtonを右クリックで設定して「Prefab > Unpack」します。
※今回はprefabの構成をいじっていくので元のprefabに影響を与えないようにUnpackする。
prefabの構成を変更
LabelButton/Visuals配下の構成を変更していきます。
変更前はButtonVisualに
- ボタン位置を決めるスクリプト
PokeInteractableVisual - ボタンのパネル表示をするスクリプト
QuadMesh, MeshRenderer, MaterialPropertyBlockEditor, RoundedBoxProperties, InteractableColorVisual
がアタッチされている状態です。
変更前:
LabelButton(PokeInteractable)
+- Visuals
+- ButtonVisual ... (1), (2)のスクリプト
これを
変更後:
LabelButton(PokeInteractable)
+- Visuals
+- ButtonVisual ... (1)のスクリプト
+-- ButtonPanel ... (2)のスクリプト
+-- Text(TMP) ... ボタンのラベル表示をするスクリプト
のような構成に変更します。
ボタン位置を決めるオブジェクトを親に設定して、その子要素にパネルとラベルを追加するイメージです。
以下、具体的な手順です。
(この手順の通りやらなくても最終的に同じ構成になればOKです)
- LabelButton/Visuals/ButtonVisualを複製してButtonPanelにリネームします。

- ButtonPanelをButtonVisual配下に移動します。

- ButtonVisualからPokeInteractable「以外」のコンポーネントをすべてremoveします。

- ButtonPanelからPokeInteractableのコンポーネントをremoveします。

- ButtonVisual配下にText(TMP)を追加します(ButtonVisualの右クリックメニュー「3D Object > Text - TextMeshPro」)

ボタンとテキストのサイズを調整
ボタンパネルのサイズとテキストのサイズを調整していきます。
ボタンパネルのサイズ調整方法は前回記事の「ボタンのサイズの変更」と同様です。
- ButtonPanelのコンポーネントRoundedBoxPropertiesのWidth, Heightを変更してボタンを好きな大きさに変更します。

- LabelButton/Model/BoxProximityFieldのScaleを変更後のボタンサイズに合うように調整します。

- Text(TMP)のScale、FontSize、Alignなどをいじって目的のラベルがボタンパネル内にいい感じに納まるように調整します。

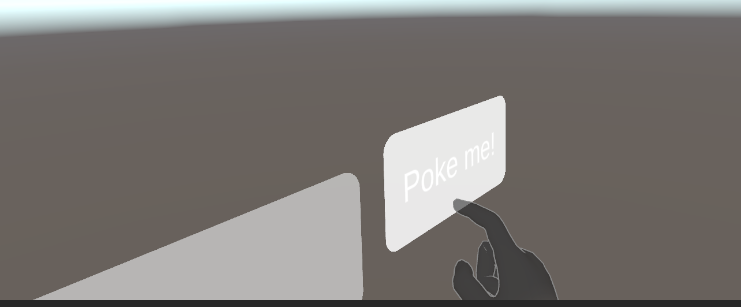
動作確認
ラベル付きボタンを作ることができました。

参考サイト
公式:Oculusスタートガイド(Unity)
Get Started with Oculus in Unity | Oculus Developers
公式:入力データの概要
※サンプルシーンのInteractionRigOVR~prefab配下のコンポーネント群が何をやっているのか、ざっくり理解するための最適なドキュメントだと思います。
Input Data Overview | Oculus Developers

